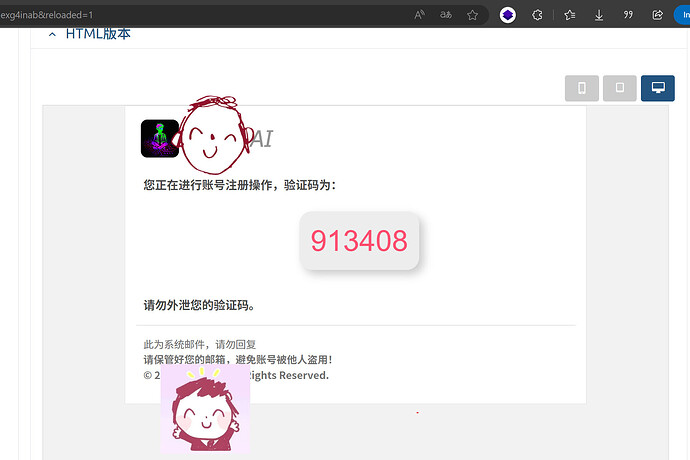
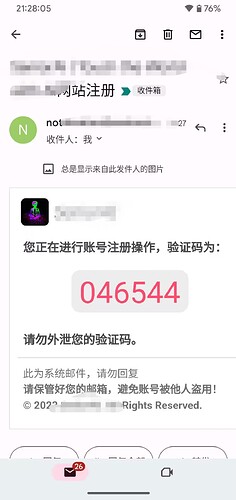
使用自己稀烂的 html&css 知识,略微修改了一下 邮件模板,源码就附带在下面了,祝大家使用愉快,如果觉得好的话可以回复一下嘛~
另外,希望管理员尽早提供一个添加电子邮件地址/改绑的功能,谢谢!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>XXX 注册验证码</title>
<style>
body,
html {
height: 100%;
margin: 0;
font-family: "Source Han Sans", "Noto Sans SC", sans-serif;
background-color: #f2f2f2;
}
.captcha-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.captcha-form {
max-width: 600px;
width: 100%;
background-color: #ffffff;
border: 1px solid #ddd;
}
.zhengwen {
line-height: 1.5;
font-size: 16px;
color: #4d4d4d;
}
p {
padding: 0 10px;
}
.bottom {
padding-top: 15px;
border-top: 1px solid #ccc;
color: #747474;
line-height: 1.5;
font-size: 14px;
}
#verificationCode {
height: 90px;
width: auto;
text-align: center;
margin: 25px 10px;
color: #f60;
font-size: 24px;
}
.button {
color: #fe4f70;
margin-left: 10px;
height: 80px;
width: auto;
resize: none;
font-size: 40px;
border: none;
outline: none;
padding: 10px 15px;
background: #ededed;
text-align: center;
border-radius: 17px;
box-shadow: 6px 6px 12px #cccccc, -6px -6px 12px #ffffff;
}
</style>
</head>
<body>
<div class=".captcha-container">
<div class="captcha-form" id="content" style="padding: 15px; margin: 0 auto">
<img src="https://XXXXXXXXXXXXXXX" alt="Logo" style="display: inline-block; margin-left: 0; height: 60px" />
<div class="zhengwen" id="content_top">
<p><strong>您正在进行账号注册操作,验证码为:</strong></p>
<div id="verificationCode">
<button class="button">${code}</button>
</div>
<p><strong>请勿外泄您的验证码。</strong></p>
</div>
<p class="bottom">此为系统邮件,请勿回复<br /><strong>请保管好您的邮箱,避免账号被他人盗用!<br /> © 2023 xxxxx. All Rights Reserved.</strong></p>
</div>
</div>
</body>
</html>